
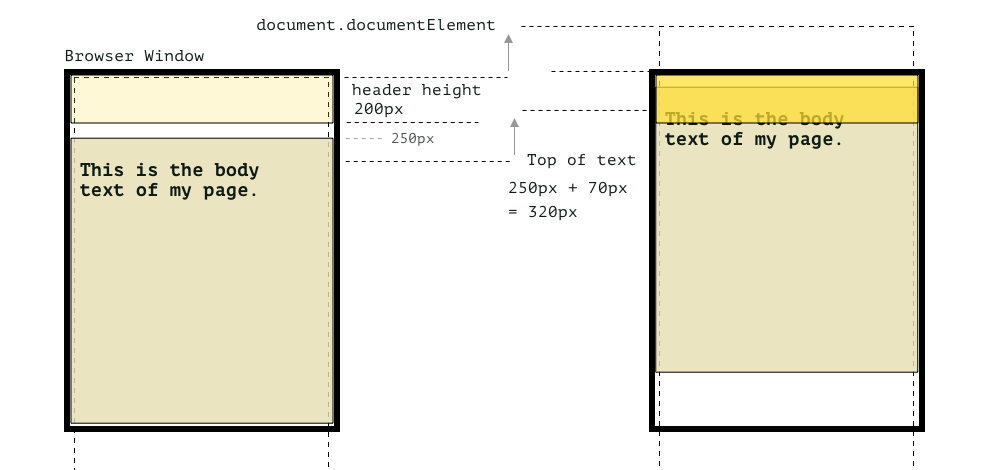
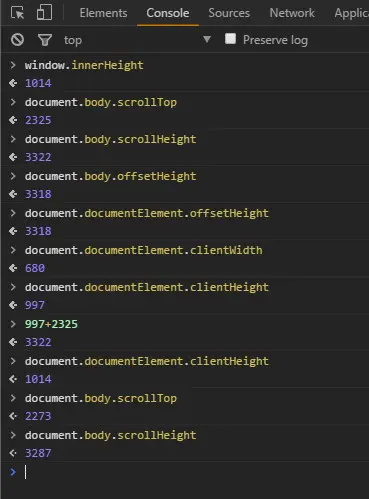
My scrollTop value is not working? scrollTop, offsetTop, pageYOffset, scrollY? Help! | by Dani Kim | Medium

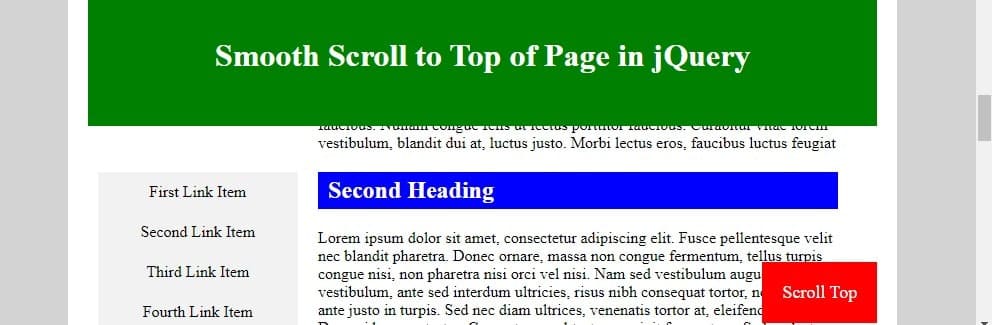
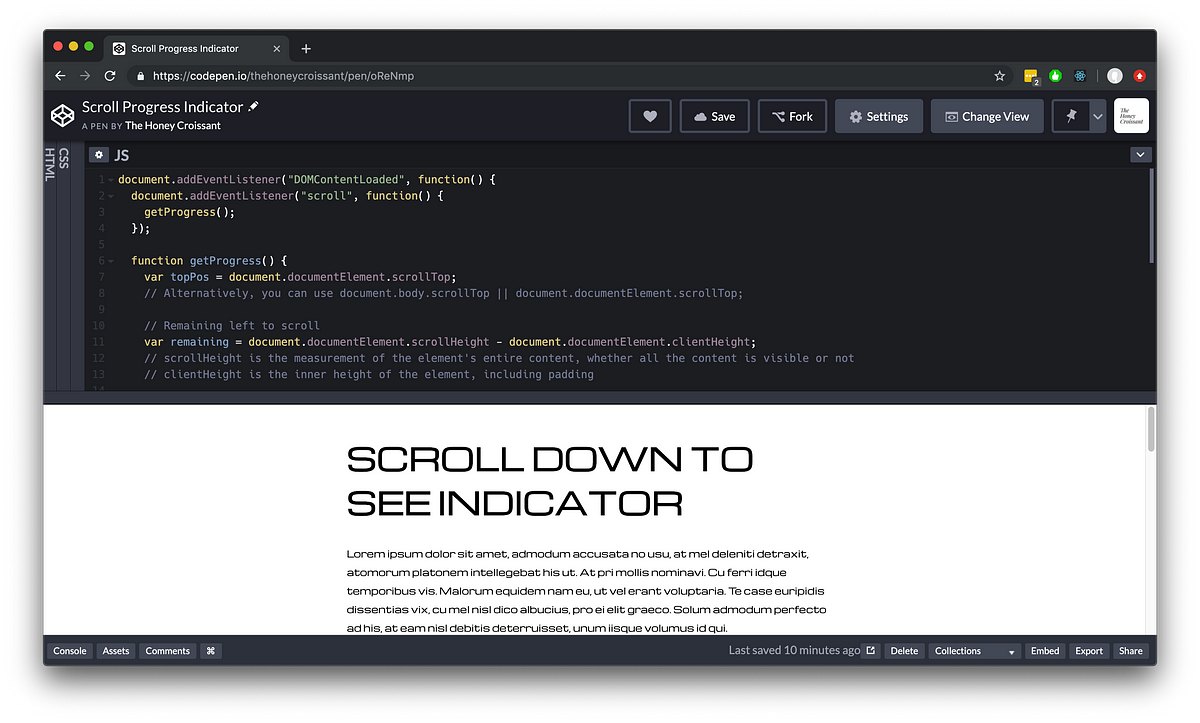
jQuery document scroll event and scroll top value of document, html, body and firefox issue 720p - YouTube

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community






![JAVASCRIPT] 스크롤 거리 구하기 JAVASCRIPT] 스크롤 거리 구하기](https://t1.daumcdn.net/cfile/tistory/99C84A4F5DE385532D)