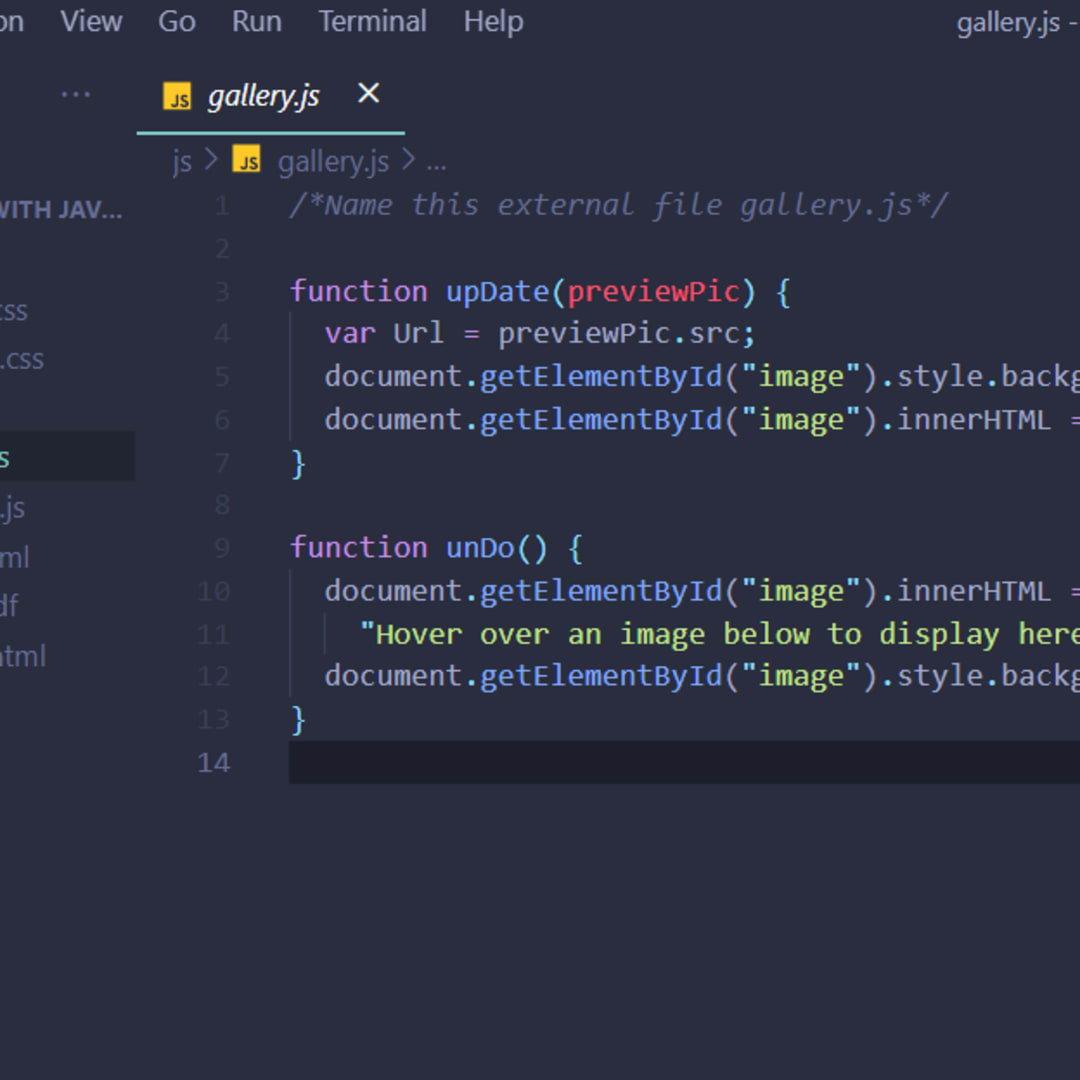
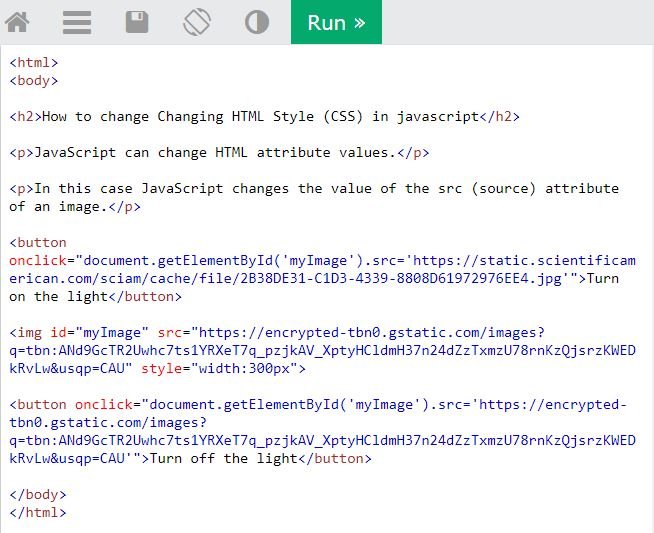
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

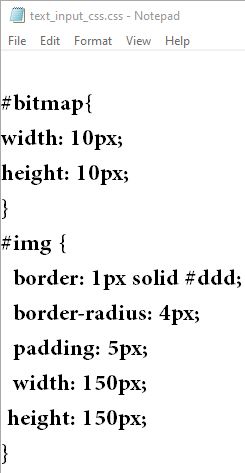
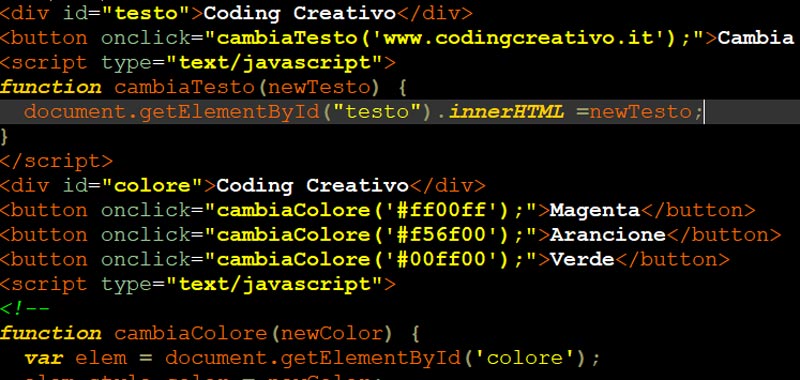
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow